媒体插件
大约 2 分钟
简介
安装vuepress-plugin-components插件可以在文档内插入音频或视频,支持多种格式
插件地址
插件名:vuepress-plugin-components
https://plugin-components.vuejs.press/zh
安装插件
- 在项目目录下打开终端,运行命令:
npm i -D vuepress-plugin-components
- 项目目录为
package.json文件同目录下
例如应该在这里运行终端,如图:

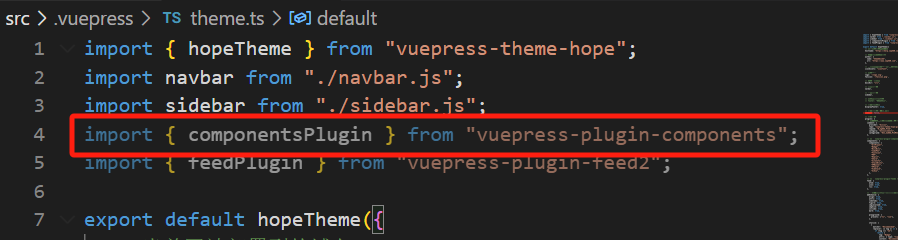
- 在主题配置文件
theme.ts内增加配置
import { componentsPlugin } from "vuepress-plugin-components";
componentsPlugin({
components: [
"ArtPlayer",
"AudioPlayer",
"Badge",
"BiliBili",
"CodePen",
"FontIcon",
"PDF",
"Replit",
"Share",
"SiteInfo",
"StackBlitz",
"VPBanner",
"VPCard",
"VidStack",
"VideoPlayer",
"XiGua",
"YouTube",
],
// Enable it with pwa
// shouldPrefetch: false,
}),
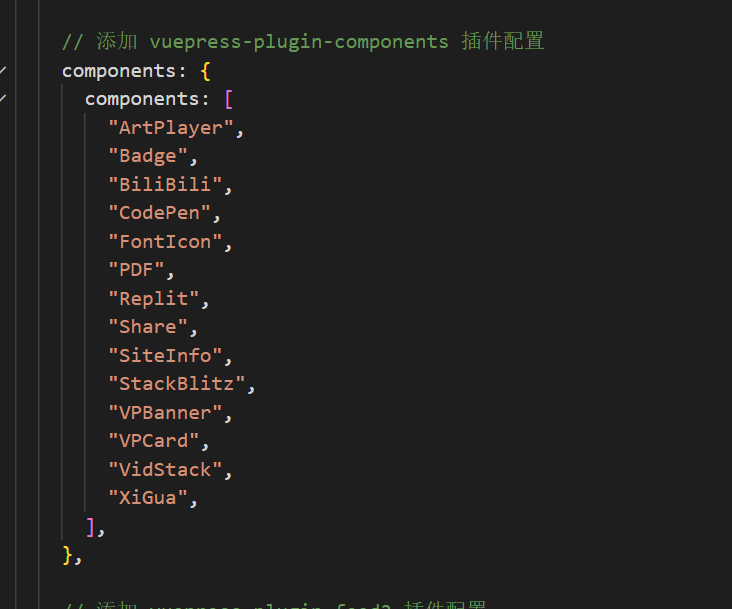
位置如图:


完整示例
import { hopeTheme } from "vuepress-theme-hope";
import navbar from "./navbar.js";
import sidebar from "./sidebar.js";
import { componentsPlugin } from "vuepress-plugin-components";
import { feedPlugin } from "vuepress-plugin-feed2";
export default hopeTheme({
// 当前网站部署到的域名
hostname: "https://help.sap560.com",
// 文章显示的默认作者
author: {
name: "五六零网校",
url: "https://www.sap560.com",
},
// 使用官方提供的图标库-也可以构建自己的图标库
iconAssets: "iconfont",
// 网站图标
logo: '/logo.svg',
favicon: '/favicon.png',
// 文档所在目录
docsDir: "src",
// 导航栏配置
navbar,
// 侧边栏配置
sidebar,
// 网页底部显示内容
// footer: "默认页脚",
// 是否显示页脚
displayFooter: true,
// 是否启用评论功能,禁用
comment: false,
// 插件配置
plugins: {
// 请生成并使用您自己的评论服务
comment: {
provider: "Giscus",
repo: "vuepress-theme-hope/giscus-discussions",
repoId: "R_kgDOG_Pt2A",
category: "Announcements",
categoryId: "DIC_kwDOG_Pt2M4COD69",
},
// 添加 vuepress-plugin-components 插件配置
components: {
components: [
"ArtPlayer",
"Badge",
"BiliBili",
"CodePen",
"FontIcon",
"PDF",
"Replit",
"Share",
"SiteInfo",
"StackBlitz",
"VPBanner",
"VPCard",
"VidStack",
"XiGua",
],
},
// 添加 vuepress-plugin-feed2 插件配置
feed: {
atom: true,
json: true,
rss: true,
},
// 所有功能在演示中都是启用的,只需保留您需要的功能
mdEnhance: {
align: true,
attrs: true,
codetabs: true,
figure: true,
imgLazyload: true,
imgSize: true,
include: true,
mark: true,
playground: {
presets: ["ts", "vue"],
},
stylize: [
{
matcher: "Recommended",
replacer: ({ tag }) => {
if (tag === "em")
return {
tag: "Badge",
attrs: { type: "tip" },
content: "Recommended",
};
},
},
],
sub: true,
sup: true,
tabs: true,
vPre: true,
},
},
});
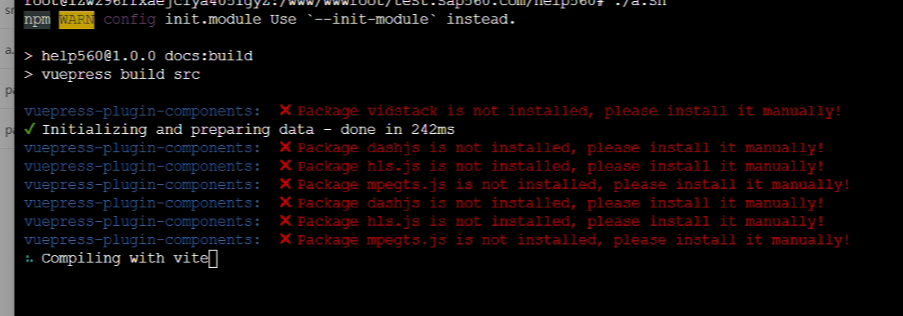
安装依赖
如提示缺少依赖,可使用命令安装对应依赖
npm install vidstack dashjs hls.js mpegts.js --save
对应提示截图:

使用示例
一个视频播放器案例
代码
<VidStack src="https://vp-demo.u2sb.com/video/caminandes_03_llamigos_720p.mp4" />
效果
一个音频播放器案例
代码
<VidStack src="//theme-hope-assets.vuejs.press/files/sample.mp3" title="VidStack 示例音频" />
效果