图片粘贴并设置指定路径
快捷键
- 粘贴: Ctrl+V
- 拖拽图片:按住Shift拖拽图片到Markdown文档内
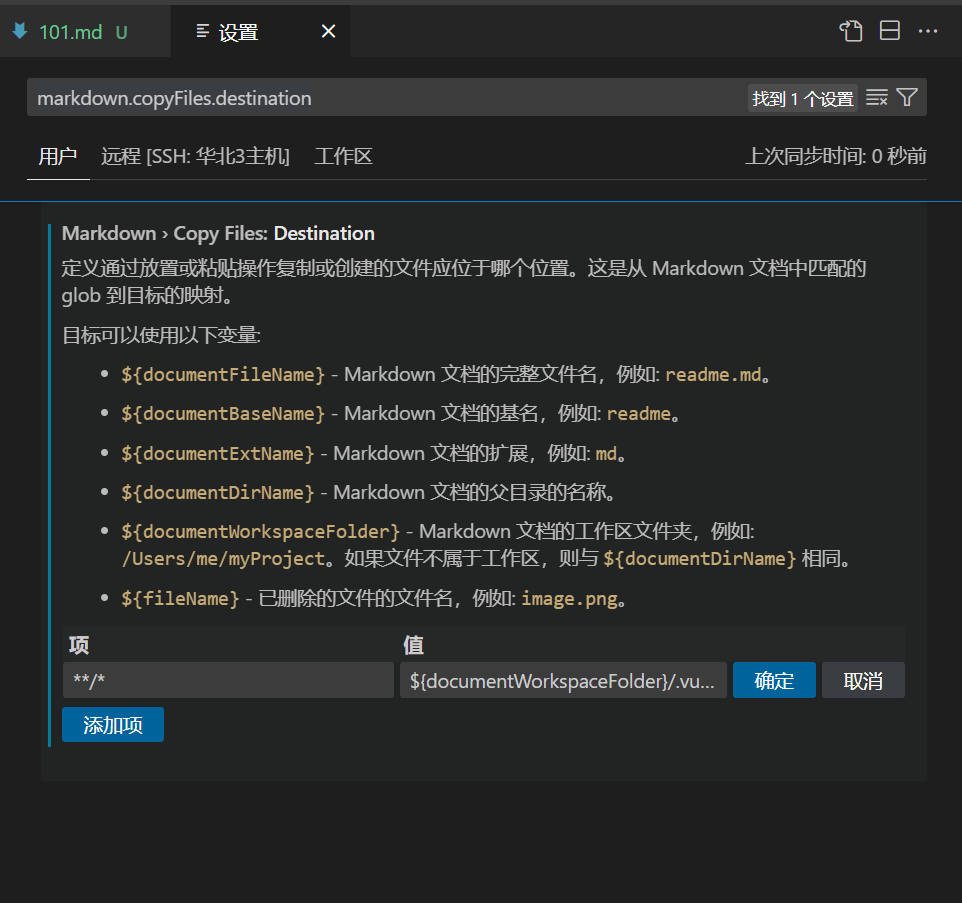
设置-markdown.copyFiles.destination
项:
**/*
值
${documentWorkspaceFolder}/.vuepress/public/img/docs/

效果:
直接Ctrl+V粘贴图片到Markdown文档内,并且图片保存到路径:
.vuepress/public/img/docs/命名规则:按复制图片的文件和后缀命名,如果是通过微信截图等工具,默认会以image为默认名
重复规则:如果存在重复,则会自动在文件名后加上符号
-,例如 imgage-1.png
教程
图片默认存放目录与粘贴该图片的 Markdown 文件同级,插入的 Markdown 片段如下(假设图片名为 image.png):

除了图片,新功能还支持音频和视频,会生成 <audio> 和 <vidoe> 的 Markdown 片段。为了简单起见,本文只讲图片。
功能使用配置
某些情况下我们可能需要调整该功能的默认行为,包括:
- 自定义存放目录
- 重命名
- 重名覆盖
- 功能关闭
为方便后续配置介绍,我们建立一个名为 myProject 的项目,项目的绝对路径假定为 /User/me/myProject。
并建立如下的项目结构:
--docs
----api
------README.md
--assets
自定义存放目录
由 markdown.copyFiles.destination 配置控制图片文件的存放目录。
"markdown.copyFiles.destination": {
"/docs/api/**/*": "${documentWorkspaceFolder}/docs/images/"
}
该配置是一个对象,key 使用 Glob 语法,表示匹配的 Markdown 文档;value 则表示所匹配的这些 Markdown 文档,它们的图片文件存放目录,可以使用一些简单的变量。
${documentFileName}— Markdown 文档的完整文件名,比如README.md${documentBaseName}— Markdown 文档的基本文件名,比如README${documentExtName}— Markdown 文档的拓展名,比如md${documentDirName}— Markdown 文档的上级目录名词,比如示例的api${documentWorkspaceFolder}— Markdown 文档工作区路径,比如示例的/Users/me/myProject。如果 Markdown 文档不是工作区的一部分,则该值与${documentDirName}相同${fileName}— 被拖拽或粘贴的图片文件名,比如image.png
常见的图片存放目录有这两种:
- 与当前 Markdown 文档同级并新建目录
- 工作区固定目录统一管理图片
1. Markdown 同级目录(假设为 images)
VSCode 配置:
"markdown.copyFiles.destination": {
"**/*": "images/"
}
项目结构
--docs
----api
------images
--------image.png
------README.md
markdown 插入内容

2. 工作区固定目录(假设为 **工作区目录/assets)**
VSCode 配置:
"markdown.copyFiles.destination": {
"**/*": "${documentWorkspaceFolder}/assets/"
}
项目结构
--docs
----api
------README.md
--assets
----image.png
markdown 插入内容

重命名
markdown.copyFiles.destination 配置字段也可以用于图片重命名。
当配置以 "/" 结尾时,VSCode 会将其视为目录,并在原始文件名前拼接该路径作为新的文件路径。但如果结尾没有 "/",VSCode 将其视为准确的文件路径。
以下面配置为例:
"markdown.copyFiles.destination": {
"**/*": "images/custom-${fileName}"
}
如果原始图片名为 "image.png",生成的图片名将是 "images/custom-image.png"。
目前,配置支持类似于 片段语法(snippet syntax) 的正则表达式变量替换语法,但其功能相对有限,缺少了内置变量和转换器。GitHub 上有个 issue 就是关于时间戳重命名的,如果官方解决的话意味着需要支持完整的片段语法。
"markdown.copyFiles.destination": {
"/docs/**/*": "images/me.${fileName/(.*)\\.(.*)/$2/}"
}
❝ 如果粘贴的图片是
test.jpg,那么新的图片路径为images/me.jpg
因此,就目前来说,可以理解为重命名功能受限,无法实现更复杂的编码转换等需求。
重名覆盖
如果出现重名(通常出现在截图,图片名始终为 image.png),默认不会覆盖,而是修改图片名词后缀并进行自增。
比如出现的重名是 image.png,那么新图片名词为 image-1.png
如果希望重名覆盖,可以配置 overwriteBehavior 字段
"markdown.copyFiles.overwriteBehavior": "overwrite"
功能关闭
此项功能默认开启,如果觉得干扰,也可以配置 copyIntoWorkspace 字段进行关闭
// 拖拽行为
"markdown.editor.drop.copyIntoWorkspace": "never"
// 粘贴行为
"markdown.editor.filePaste.copyIntoWorkspace": "never"