项目结构
大约 2 分钟
项目结构
基本的项目结构如下:
.
├── .github (可选的) → GitHub 配置文件存放路径
│ └── workflow → GitHub 工作流配置
│ └── docs-deploy.yml → 自动部署文档的工作流
│
├── src → 文档文件夹
│ │
│ ├── .vuepress (可选的) → VuePress 配置文件夹
│ │ │
│ │ ├── dist (默认的) → 构建输出目录
│ │ │
│ │ ├── public (可选的) → 静态资源目录
│ │ │
│ │ ├── styles (可选的) → 用于存放样式相关的文件
│ │ │
│ │ ├── config.{js,ts} (可选的) → 配置文件的入口文件
│ │ │
│ │ └── client.{js,ts} (可选的) → 客户端文件
│ │
│ ├── ... → 其他项目文档
│ │
│ └── README.md → 项目主页
│
└── package.json → Nodejs 配置文件
目录说明
.vuepress目录
- dist目录:此为文档构建后的静态HTML文件存放目录,需要将此目录设置为站点根目录网页才能正常访问
- public目录:此为静态资源目录,可公共访问。可存放文档内的图片、站点的logo、视频等链接的资源
- styles目录:存放额外的css资源目录
- config.ts文件:系统的设置文件,用于设置系统的全局配置,例如主题颜色,插件等
- navbar.ts文件:导航栏的设置文件,用于设置文档顶部导航栏的内容
- sidebar.ts文件:文档侧边栏的设置文件,用于设置所有文档的侧边栏
- theme.ts文件:主题的设置文件,设置插件、开启或关闭功能、设置文档的默认信息等
文档目录
提示
vuepress以src目录为主目录,在src目录下可建立多个项目目录
例如在src目录下建立:报表知识库、Excel知识库等多个知识库,则结构应该为
── src → 文档文件夹
│
├── .vuepress (可选的) → VuePress 配置文件夹
│ │
│ ├── dist (默认的) → 构建输出目录
│ │
│ ├── public (可选的) → 静态资源目录
│ │
│ ├── styles (可选的) → 用于存放样式相关的文件
│ │
│ ├── config.{js,ts} (可选的) → 配置文件的入口文件
│ │
│ └── client.{js,ts} (可选的) → 客户端文件
│
├── baobiao → 报表知识库
├── Excel → Excel知识库
│
└── README.md → 项目主页
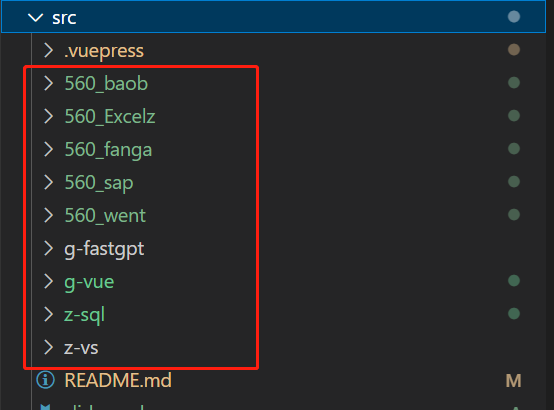
如下图中建立了多个知识库