自动侧边栏
小于 1 分钟
官方文档
官方关于侧边栏的介绍
https://theme-hope.vuejs.press/zh/guide/layout/sidebar.html
侧边栏可手动配置,也可以根据文档的目录结构自动生成侧边栏
配置文件
提示
手动生成侧边栏详细教程可查看官方教程,自动侧边栏更符合实际使用,我们讲解如何自动生成侧边栏
侧边栏的配置文件路径为: // .vuepress/sidebar.ts
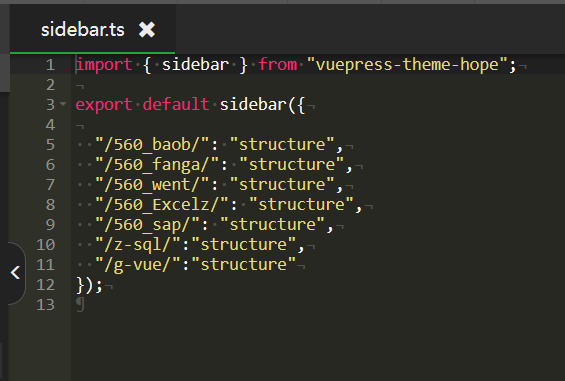
自动侧边栏sidebar.ts配置示例:
import { sidebar } from "vuepress-theme-hope";
export default sidebar({
"/560_baob/": "structure",
"/560_fanga/": "structure",
"/560_went/": "structure",
"/560_Excelz/": "structure",
"/560_sap/": "structure",
"/560_SQL Server/":"structure"
});
配置说明:
- 示例:"/560_baob/": "structure"中,/560_baob/为项目文档的路径,一般为src目录下的项目文件夹名字
- "structure" 表示需要自动生成侧边栏
注意
如果未在sidebar.ts内设置侧边栏的自动生成配置,则文档不会生成侧边栏,正常情况下只显示项目文档的首页